Exploring Front-End Web Development

Adding Vanilla JavaScript UI Components to a Vue.js App Using a templateRef
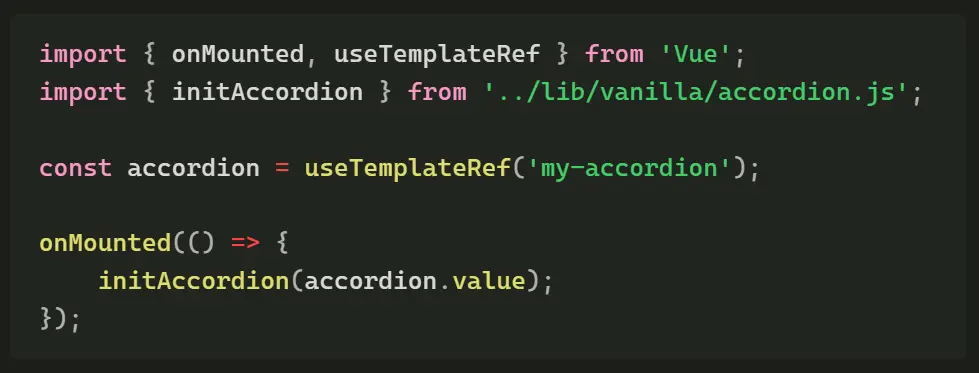
When integrating Vue.js into an existing website, you might need to use existing JavaScript components. By referencing DOM elements via Vue’s useTemplateRef, you can easily initialize vanilla JS functionality within your Vue app, saving time and maintaining consistency.

My Unexpected Undefined
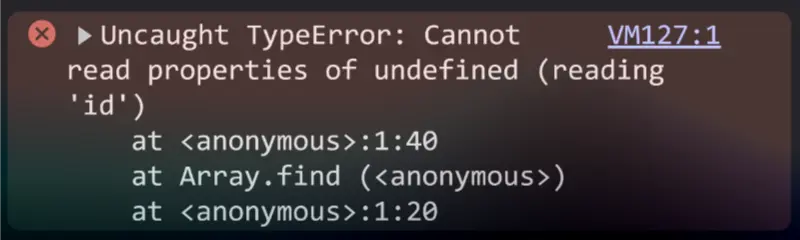
I got myself with a TypeError yesterday for trying to read the properties of undefined while using find to return a specific item from an array.
Read More
Creating a Halo Ring Slider in CSS and JavaScript
Let's look at two approaches to creating a dynamic circular effect, with items scaling and rotating smoothly as they move around the slider. One that works and one not so much.
Read More
Creating a Simple Bar Graph with HTML and CSS
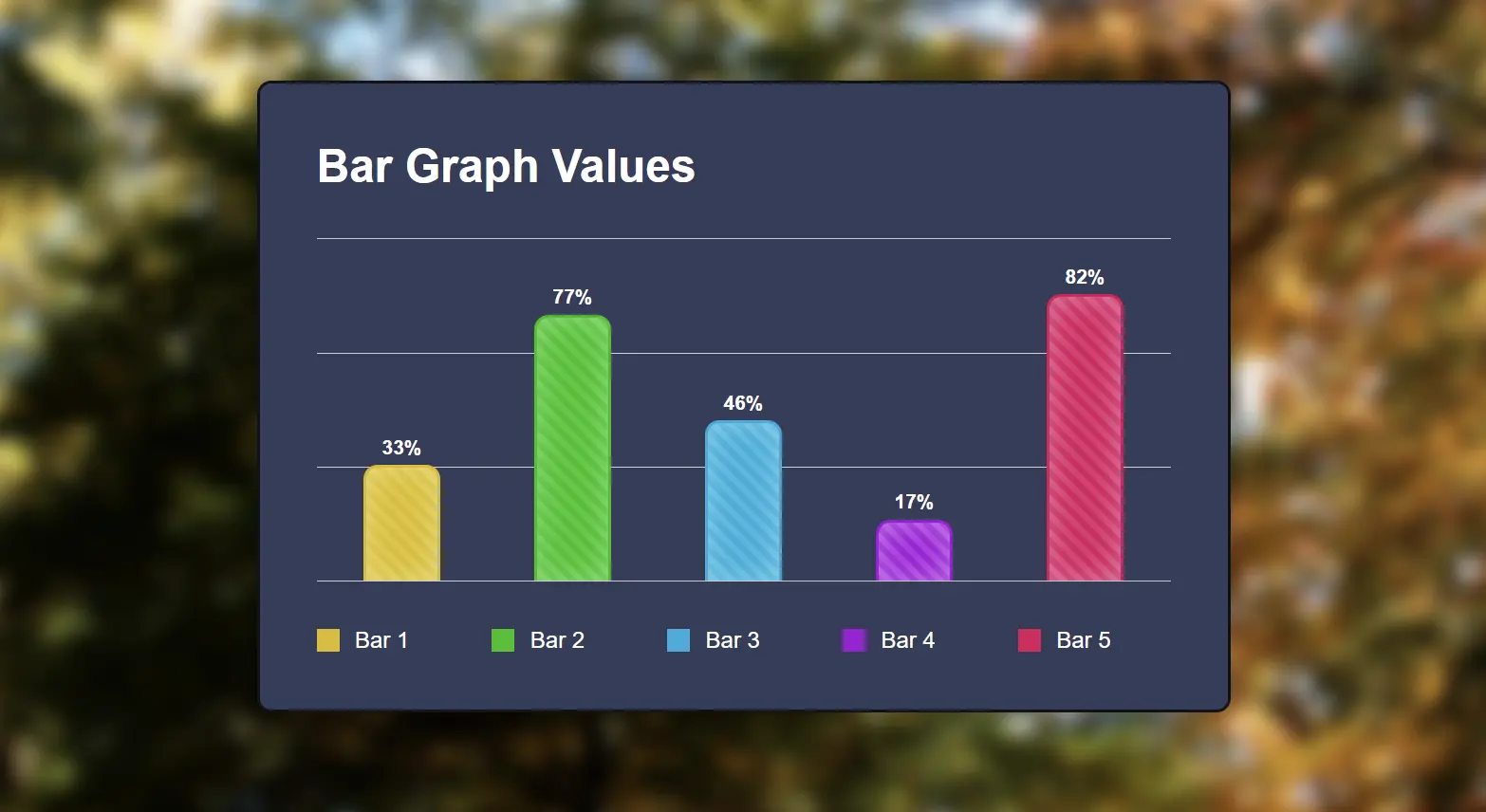
Creating a responsive bar graph with just HTML and CSS is simple. By using flexbox for layout and custom properties for bar heights, you can display data without relying on heavy external charting libraries.
Read More
Using Anchor Tags Versus Button Tags
When deciding between `<a>` and `<button>` elements, use `<a>` for navigation (links to new pages or sections) and `<button>` for actions (form submission, executing tasks). Avoid mixing purposes, as it leads to unnecessary complexity and potential issues.
Read More
Getting the Height of a Hidden Element
Sometimes, we need to animate the height of a hidden element to make it slide open. CSS can handle height animations, but it doesn't support animating to arbitrary heights. By using JavaScript, we can calculate the element’s full height and animate it smoothly.
Read More